Premium Branding
Premium branding allows you to personalize the signing experience across multiple applications. When utilizing premium branding, you are able to customize emails, signer pages, logos, and remove any mention of Dropbox Sign to keep your brand in focus.
Premium branding is only available when you subscribe to a premium plan. Upon purchasing a premium plan the feature will become available in your account, and you will need to create an app in order to begin applying premium branding to your integration.
The premium branding options are passed in using white_labeling_options for the create API app (/api_app) and update API app (/api_app/[:client_id]) endpoints.
Custom colors
All customizable color elements require valid six-character hexadecimal codes for values. All elements are optional, and any element that you choose not to customize will be set to its default value. If you choose not to customize the value for an element that has a hover state, its hover state will inherit from its active state.
Note: The primary button color is shared with other elements:
- the word, “Loading,” on the loading page
- the required fields counter circle
- the selected tab in the signature modal
- the border of the secondary button
- the border of the selected signature image
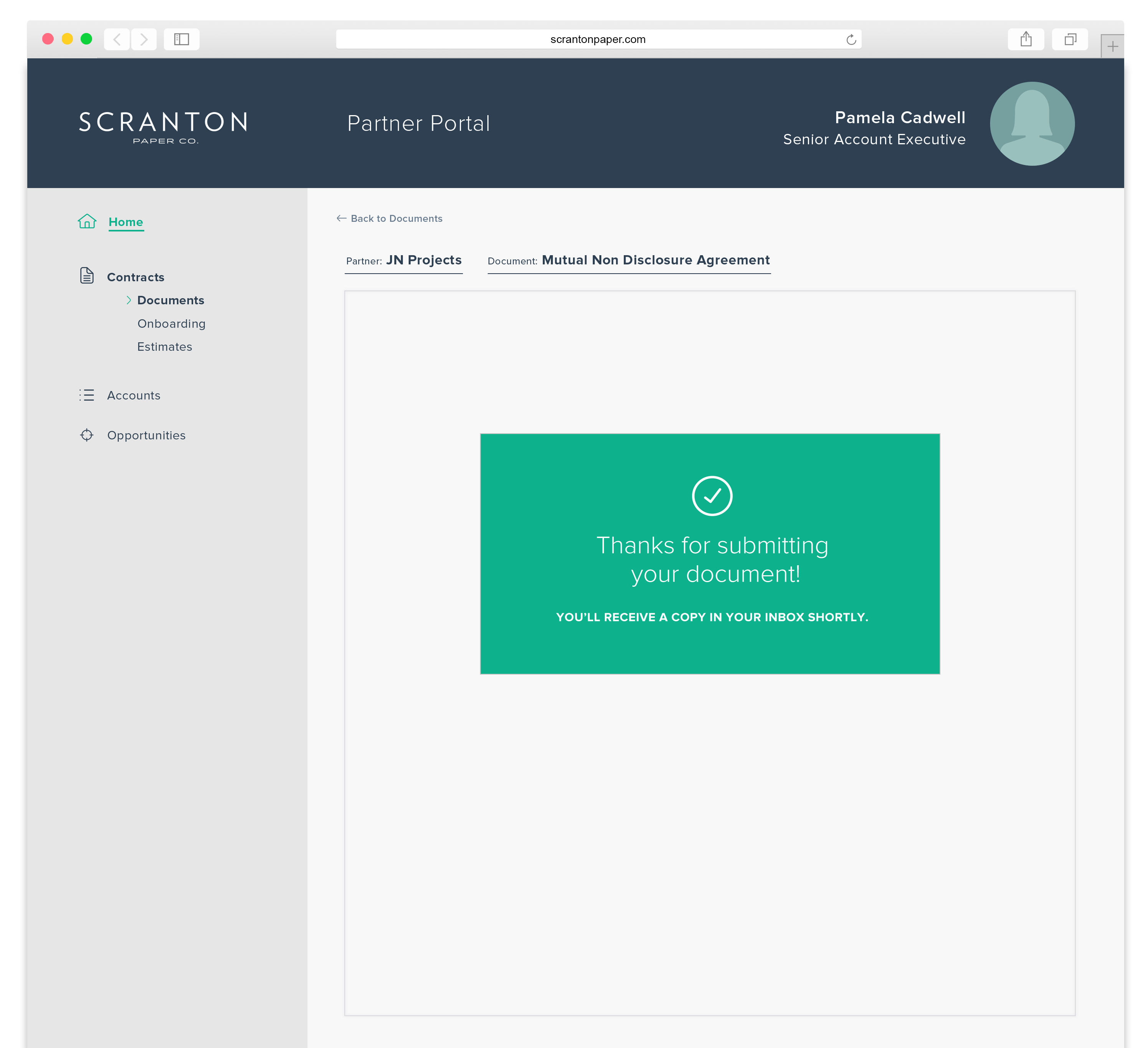
- the color block on the confirmation page.
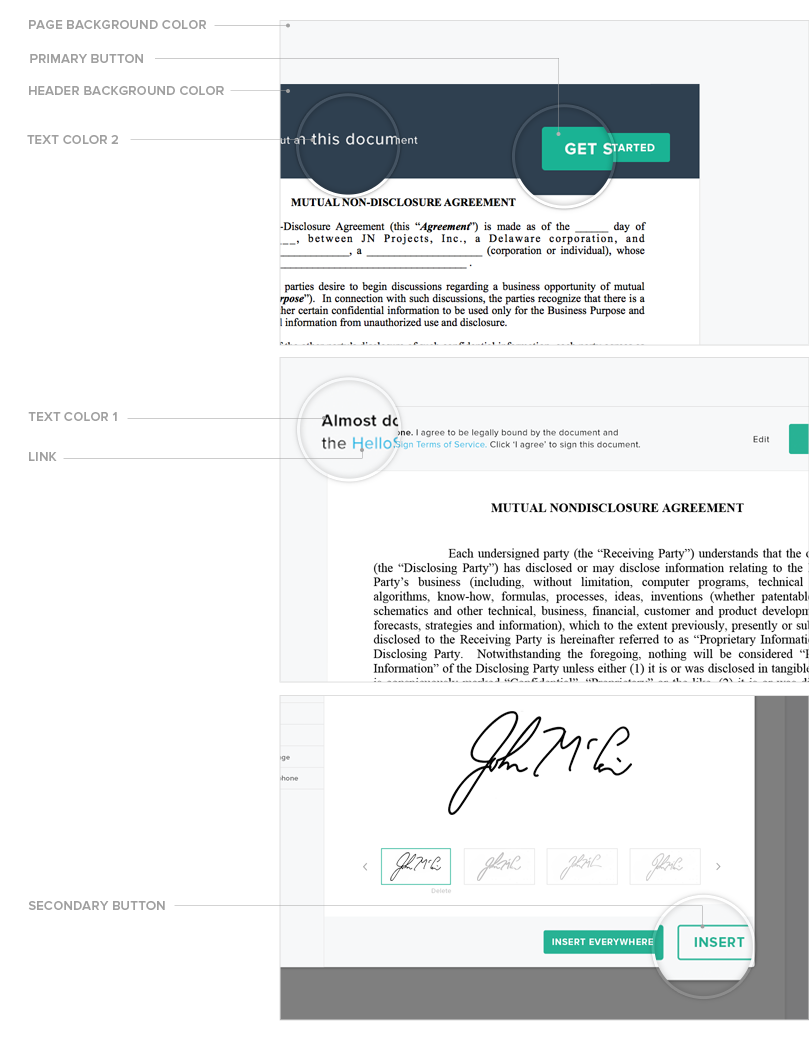
The table below lists all customizable color elements.
Here is a layout of customizable elements:

Some customizable color elements must meet a minimum contrast ratio of 2.1 with adjacent elements, for usability reasons. The contrast element header_background_color_light is not customizable. It has a value of #F7F8F9.
Take a look at this contrast ratio formula to learn more about contrast.
Legal version
The legal_version element is related to our terms of service. Its default value is terms1.
Error types in premium branding
Validation errors are JSON-encoded and returned as a value on error_msg (for more info on errors, see the warnings and errors page). An error includes the error type and the invalid element name or names. Here is a list and details of possible error types that can be returned:
Demo of Premium Branding
Below is an embedded demo of our premium branding, for a better demo experience please use our Premium Branding Demo Page.
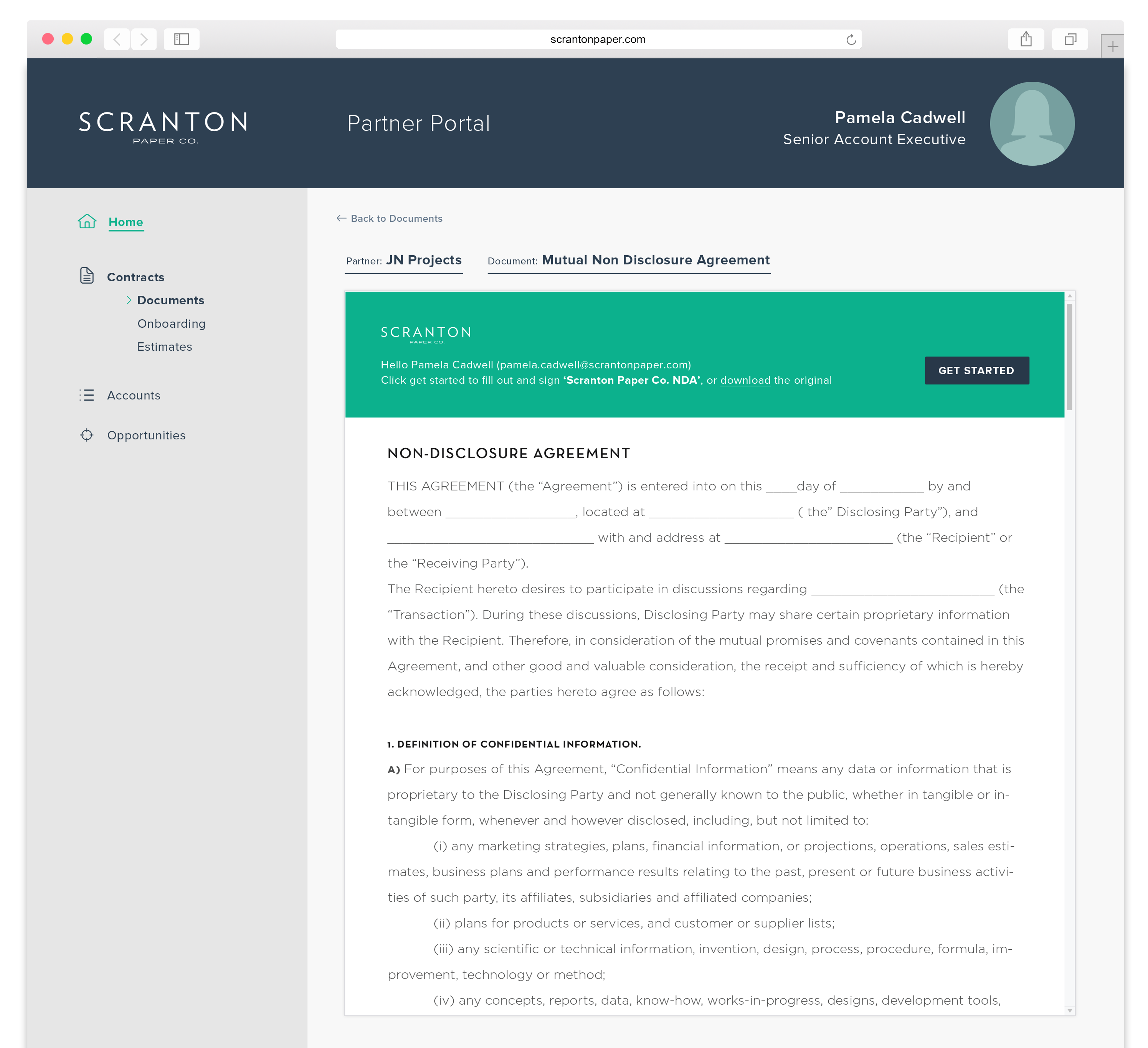
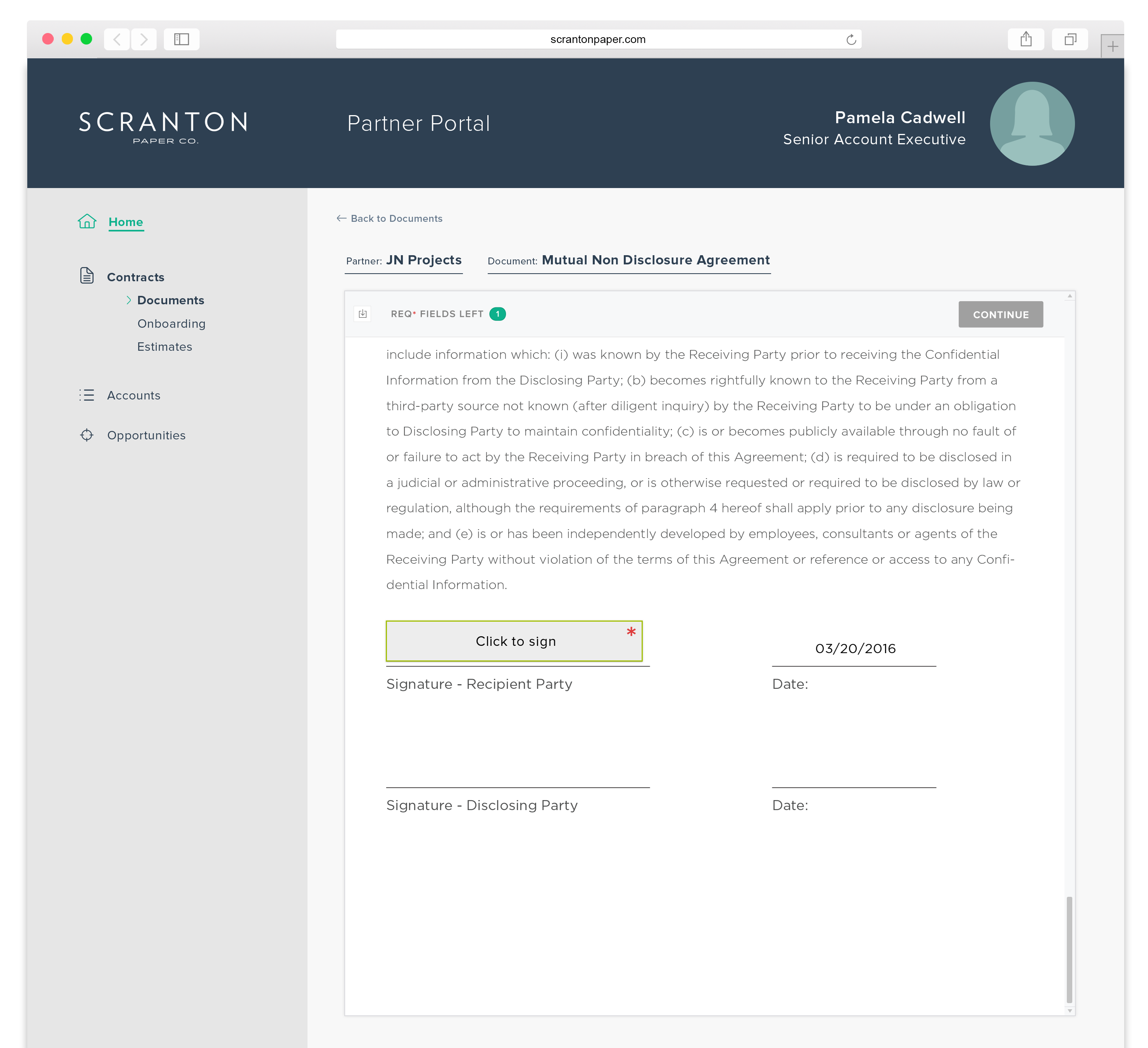
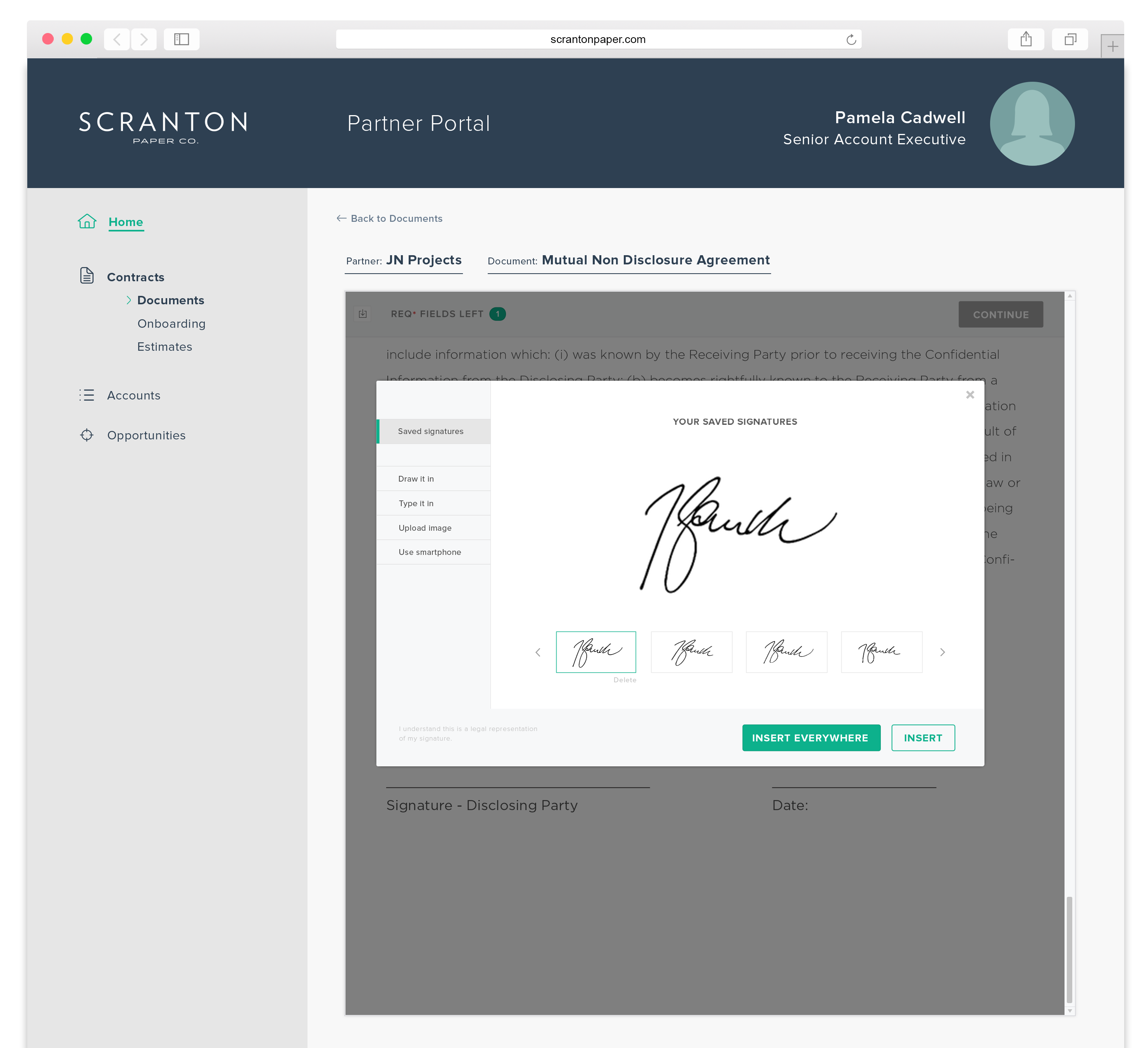
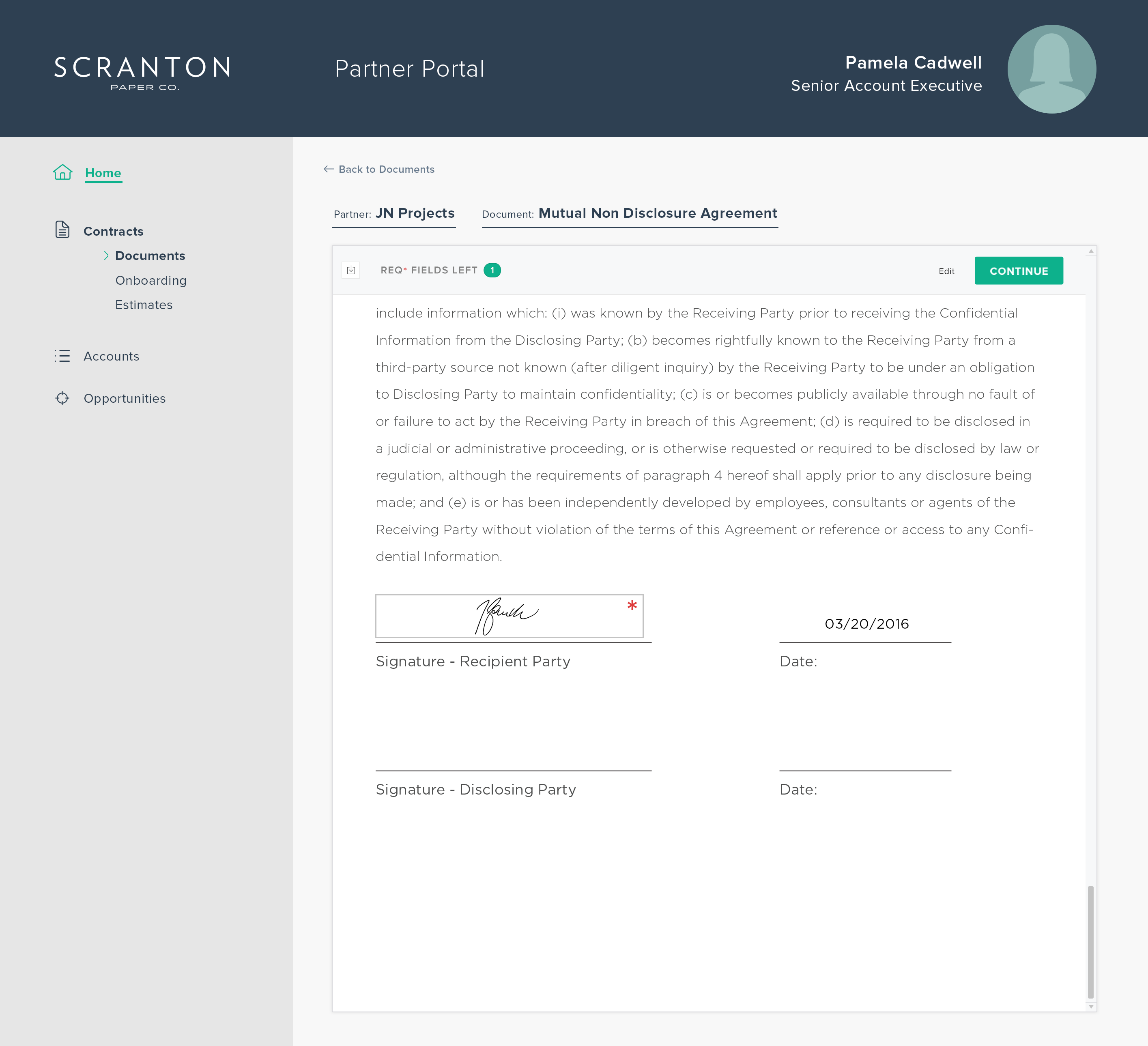
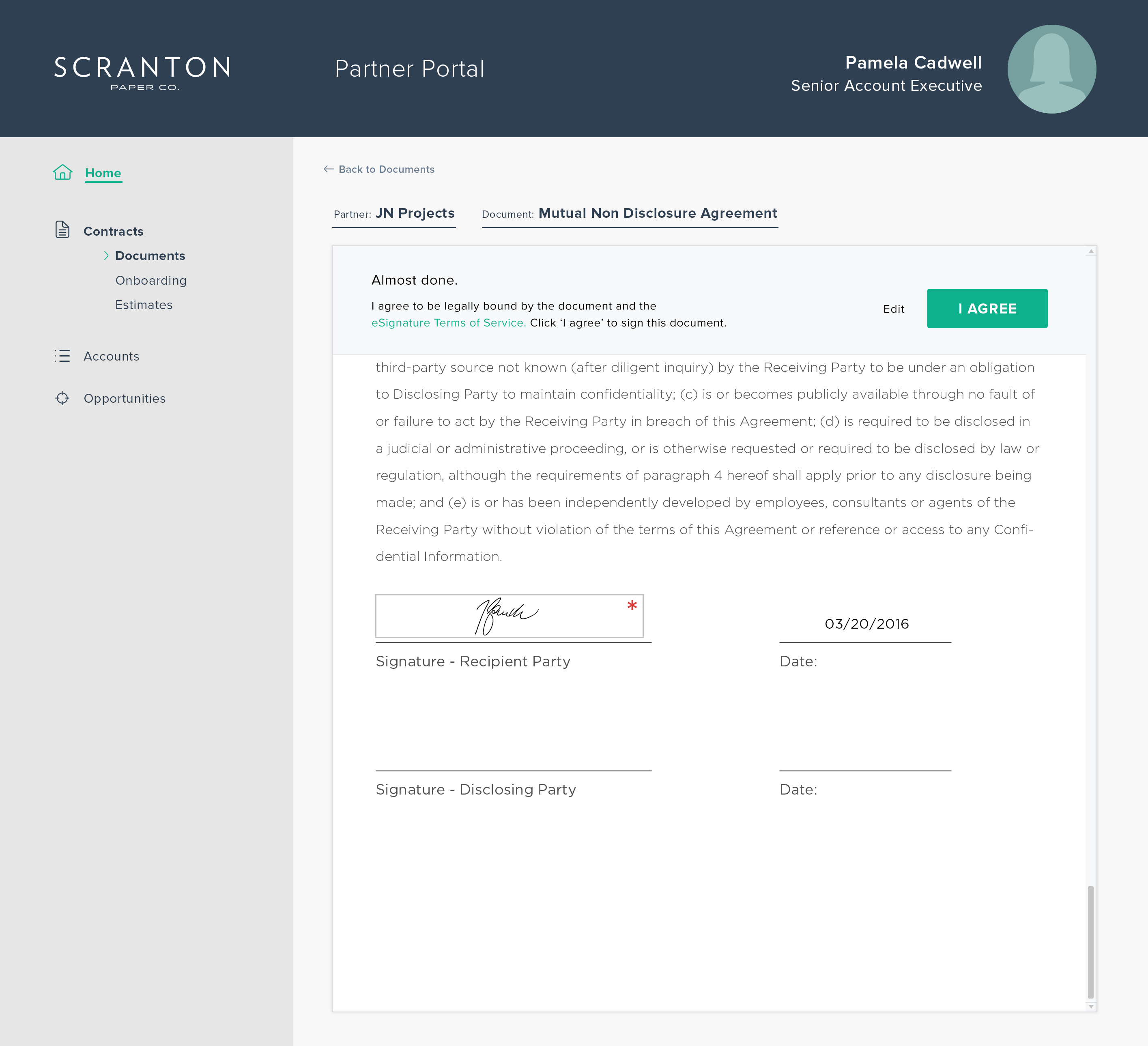
Embedded Signer App Example
Here is an example of premium branding applied onto an embedded signer page.
Scranton Paper’s Partner Portal is the company’s internal tool for managing Partnerships. Pamela is logged in and is signing a mutual NDA with a new partner, JN Projects. Dropbox Sign’s signing functionality is premium branding and embedded within the portal.