Using Templates with Pre-filled Data
Overview
Templates are an effective method for preserving document formatting and enabling their reuse in the future. If you add Embedded Templates to your web application, your users can even create their own templates. Adding pre-filled data to templates makes sending signature requests even easier.
Using Non-embedded Templates with Pre-filled Data
Non-embedded Templates are templates that are created on the Dropbox Sign Website. Using non-embedded Templates in the Dropbox Sign API production environment requires anEssential API or higher subscription plan.You can add prefilled data to your template fields by adding Merge Fields in the document editor UI, then using the signature request's custom_fields property.How to Add Pre-filled Data with Non-embedded Templates
These instructions detail how to create a non-embedded Template on the Dropbox Sign Website, add your Signature and Merge Fields to your document, and send a signature request with pre-filled data.
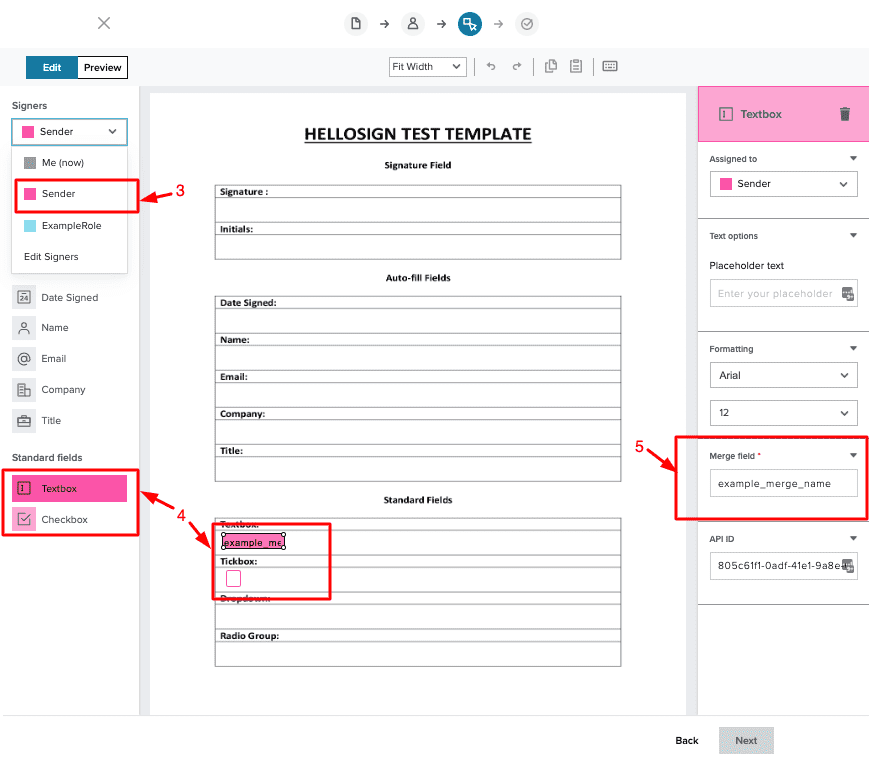
Click here to view an example screenshot of the following workflow

- Create a new template or edit an existing template via the document editor.
- Click the dropdown menu below Assigned to in the left sidebar.
- Click Sender.
- Click and drag a Textbox from the left sidebar to your document.
- Give the field a name in the box below Merge field.
- Once you’ve added all your Merge fields and Signature Fields, click Next.
- Add a template title. You can also add CC recipients and a default message for signers as well.
- Click Save template. Note the template's
template_idwhich will be used with the Dropbox Sign API. - When sending a Signature Request with the template, you will use the
custom_fieldsproperty to insert pre-filled data into the Merge fields.
Non-editable custom fields valueEditable custom fields value
[
{"name":"firstname", "value":"John"},
{"name":"lastname", "value":"Doe"},
{"name":"is_registered", "value":"true"}
][
{"name":"firstname", "value":"John", "editor":"ExampleRole", "required":true},
{"name":"lastname", "value":"Doe","editor":"ExampleRole", "required":true},
{"name":"is_registered", "value":"true","editor":"ExampleRole", "required":true}
]Send with Template Endpoint with Pre-filled Data Example
Non-editable custom fields valueEditable custom fields value
curl 'https://api.hellosign.com/v3/signature_request/send_with_template' \
-u 'YOUR_API_KEY:' \
-F 'template_id=YOUR_TEMPLATE_ID' \
-F 'subject=Purchase Order' \
-F 'message=Glad we could come to an agreement.' \
-F 'signers[ExampleRole][name]=John' \
-F 'signers[ExampleRole][email_address]=john@example.com' \
-F 'custom_fields=[{"name":"firstname", "value":"John"},{"name":"lastname", "value":"Doe"},{"name":"is_registered", "value":"true"}]' \
-F 'test_mode=1'curl 'https://api.hellosign.com/v3/signature_request/send_with_template' \
-u 'YOUR_API_KEY:' \
-F 'template_id=YOUR_TEMPLATE_ID' \
-F 'subject=Purchase Order' \
-F 'message=Glad we could come to an agreement.' \
-F 'signers[ExampleRole][name]=John' \
-F 'signers[ExampleRole][email_address]=john@example.com' \
-F 'custom_fields=[{"name":"firstname", "value":"John", "editor":"ExampleRole", "required":true},{"name":"lastname", "value":"Doe","editor":"ExampleRole", "required":true},{"name":"is_registered", "value":"true","editor":"ExampleRole", "required":true}]' \
-F 'test_mode=1'Things to consider:
- The Merge Fields will need to be assigned to the Signer Role Sender. The Sender role is pre-built within the template and used for Merge fields.
- The Merge Field name on your template will need to match the
custom_fieldsvalue to pre-fill the data. - A
custom_fieldserror will occur if yourcustom_fieldsvalue doesn't match your Merge Field name on your template.
Using Embedded Templates with Pre-filled Data
Embedded templates allow users to create and edit templates within an iFrame in your application. The Merge Fields that your user can add to their Embedded Template are specified by using themerge_field request property.Note: Embedded Templates require a Premium API Plan to be used in Production.
Workflow of adding Pre-filled Data with embedded Templates
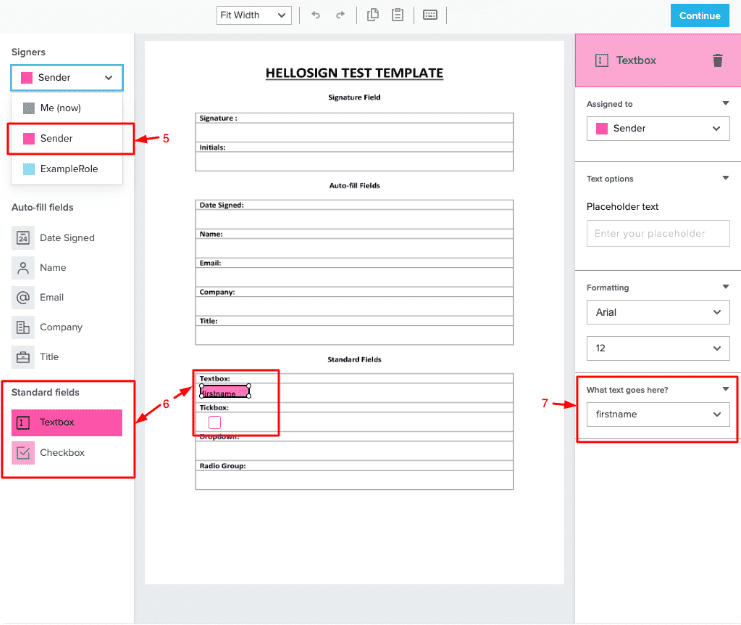
These instructions detail how to create an embedded template draft using themerge_field request property. The API response will include an edit_url, which is used as the iFrame source. Your user can then place their signature and merge fields on the embedded template.Click here to view an example screenshot of the following workflow

- Send a request to /template/create_embedded_draft and add your merge fields using the
merge_fieldproperty. - Copy the
edit_urlof the embedded template draft from the response object. - Open the
edit_urlin your application using the hellosign-embedded library. For this example workflow, you can use our Embedded Testing Tool to create the embedded template, which will open in a Dropbox Sign iFrame. - Click the dropdown menu below Assigned to in the left sidebar.
- Click Sender.
- Drag and drop your merge fields(textbox or checkbox fields) from the left sidebar on your document.
- On the right sidebar, under “What text goes here?”, select the Merge Field name you would like to use on your template.
- Once you’ve added all your Signature and Merge fields on your template, click Continue to complete the embedded template.
- Once you complete the embedded template creation on the iFrame, you can use the template_id to send a signature request with the Dropbox Sign API.
- When sending a Signature Request with template, you will need to use the
custom_fieldsparameter for the Merge fields to be pre-filled.
Non-editable custom fields valueEditable custom fields value
[
{"name":"firstname", "value":"John"},
{"name":"lastname", "value":"Doe"},
{"name":"is_registered", "value":"true"}
][
{"name":"firstname", "value":"John", "editor":"ExampleRole", "required":true},
{"name":"lastname", "value":"Doe","editor":"ExampleRole", "required":true},
{"name":"is_registered", "value":"true","editor":"ExampleRole", "required":true}
]Create Embedded Template Draft Endpoint with Merge Fields Example
curl 'https://api.hellosign.com/v3/template/create_embedded_draft' \
-u 'YOUR_API_KEY:' \
-F 'test_mode=1' \
-F 'client_id=YOUR_CLIENT_ID' \
-F 'file[0]=@NDA.pdf' \
-F 'title=Test Template' \
-F 'subject=Please sign this document' \
-F 'message=For your approval.' \
-F 'signer_roles[0][name]=ExampleRole' \
-F 'merge_fields=[{"name":"firstname","type":"text"},{"name":"lastname","type":"text"},{"name":"is_registered","type":"checkbox"}]'Send with Template Endpoint with Pre-filled Data Example
Non-editable custom fields valueEditable custom fields value
curl 'https://api.hellosign.com/v3/signature_request/send_with_template' \
-u 'YOUR_API_KEY:' \
-F 'template_id=YOUR_TEMPLATE_ID' \
-F 'subject=Purchase Order' \
-F 'message=Glad we could come to an agreement.' \
-F 'signers[ExampleRole][name]=John' \
-F 'signers[ExampleRole][email_address]=john@example.com' \
-F 'custom_fields=[{"name":"firstname", "value":"John"},{"name":"lastname", "value":"Doe"},{"name":"is_registered", "value":"true"}]' \
-F 'test_mode=1'curl 'https://api.hellosign.com/v3/signature_request/send_with_template' \
-u 'YOUR_API_KEY:' \
-F 'template_id=YOUR_TEMPLATE_ID' \
-F 'subject=Purchase Order' \
-F 'message=Glad we could come to an agreement.' \
-F 'signers[ExampleRole][name]=John' \
-F 'signers[ExampleRole][email_address]=john@example.com' \
-F 'custom_fields=[{"name":"firstname", "value":"John", "editor":"ExampleRole", "required":true},{"name":"lastname", "value":"Doe","editor":"ExampleRole", "required":true},{"name":"is_registered", "value":"true","editor":"ExampleRole", "required":true}]' \
-F 'test_mode=1'Things to consider:
- Embedded Templates will be in a draft state until they are completed in the embedded iFrame.
- Your user won’t be able to add new Merge Fields within the embedded Iframe. They must be set up previously, in the embedded template request.
- If you need to edit or add a Merge Field to an existing Embedded Template you will need to execute the Get Embedded Template Edit URL Endpoint with the
merge_fieldparameter specifying the new Merge Fields for the template.- Merge fields already placed by the user remain on the template while the user must place the newly added ones.